문 제
A.com 내에 내가만든 B.com/B.jsp 을 iframe 으로 걸었다.
내가 만든 B.com/B.jsp 내의 세션값을 뽑아도 계속 null인 상황이다.
줄곧 크롬으로 테스트 했던터라 IE로 하니까 또 잘된다.
확인한 부분을 정리하면 이렇다.
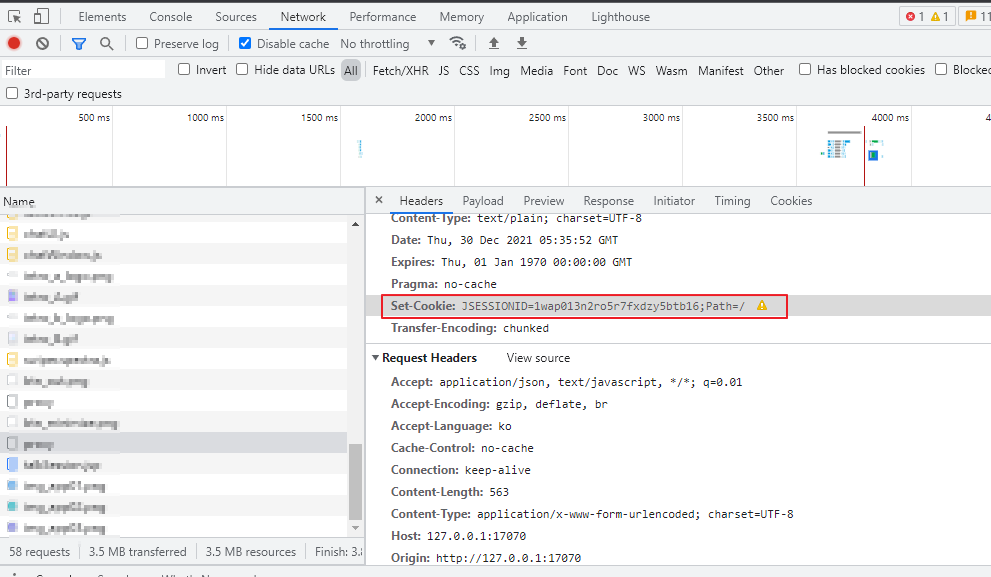
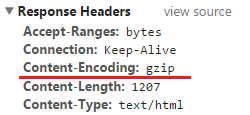
1. 크롬 개발자 도구로 Response Headers 를 확인 보았다.
2. Set-Cookie 값안에 JSESSIONID 값이 만들어 지는데, 이값이 호출때마다 변경 된다.
자세히 보면 오른쪽에 노란색 느낌표가 떠있고, 마우스를 가져가면, SameSite 관련 부연설명이 나온다.
웹 search를 해보면 SameSite관련 이슈로 A.com -> B.com POST 방식으로
리다이렉트 했을때 기존에 읽어지던 쿠키값을 읽을수 없는케이스가 제일 많은듯 했다.
3. iframe을 걸어놓은 B.com/B.jsp 에서는 session.getAttribute를 통해서 값이 꺼내지지만,
java servlet 레벨에서 아래와 같이 뽑아도 null 값만 나오게 된다.
request .getSession ().getAttribute ("String" );원인 – Chrome 80 쿠키 SameSite 정책이 변경 되었다.
– 도메인이 서로 다른 사이트 간 이동을 하는 경우 쿠키 전달 불가
– 기본 SameSite를 Lax로 변경
( 2020년 2월4일 크롬 80버전 부터 변경 !! )
SamteSite 쿠키에 대해
SameSite 쿠키의 정책으로 None, Lax, Strict 세 가지 종류를 선택할 수 있고
동작하는 방식이 다르다고 할수 있다.
None:
– SameSite 가 탄생하기 전 쿠키와 동작하는 방식
– None으로 설정된 쿠키의 경우 크로스 사이트 요청의 경우에도 항상 전송
– SameSite를 None으로 설정할 경우 쿠키에 암호화된 HTTPS 연결이 필요함을 나타내는
Secure 속성을 같이 설정해주어야 한다.– HTTPS 일때만 사용 가능.
Lax: Strict에 비해 상대적으로 느슨한 정책입니다. Lax로 설정된 경우, 대체로 서드 파티 쿠키는 전송되지 않지만, 몇 가지 예외적인 요청에는 전송 된다.
Strict: – 가장 보수적인 정책.
– Strict로 설정된 쿠키는 크로스 사이트 요청에는 항상 전송않음.
– 즉, 서드 파티 쿠키는 전송되지 않고, 퍼스트 파티 쿠키만 전송 된다
해 결
결론은 크롬의 쿠키 보안정책이 바뀌어서,
기본이 SameSite의 레벨이 NONE에서 LAX 올라갔으니, 다시 NONE으로 내려주면 된다는 것이다.
중요한점은 HTTPS 일때 사용가능하다.
SameSite 설정시에 None 옵션과 Secure를 함께 주도록되어있는데,
이때 Https일때만 사용이 가능하다고 한다.
즉 B.com 의 도메인은 https 호출이 가능해야 한다.
A.com 의 설정을 건드릴 필요없이 iframe이 걸리는 B.com 쪽에 서버 설정을 수정해야 했다.
나는 앞단에 Apache 서버가 있고, WAS 가 따로 있는 상황이었다.
이럴경우는 apache 웹서버에서 설정을 해줄수 있다.
Apache_HOME / conf / httpd.conf
<IfModule headers_module>
Header edit Set-Cookie ^(.*)$ $1;SameSite=None;Secure;
</IfModule>
값을 넣어주고 apache 재기동을 했다.
다음부터는 호출시 B.com/b.jsp에서도 세션값에서 정상적으로 값이 꺼내지고
Set-Cookie 값안에 JSESSIONID 값 자체가 유지되는 것을 확인 할수 있었다.
구글 공지
https://blog.chromium.org/2019/10/developers-get-ready-for-new.html
참고자료
https://web.dev/samesite-cookies-explained/
https://chromestatus.com/feature/5088147346030592
http://www.gnujava.com/board/article_view.jsp?board_no=37&article_no=8583
https://velog.io/@jsj3282/%EA%B5%AC%EA%B8%80-Chrome-SameSite-%EC%9D%B4%EC%8A%88